Using the Tina Editor
Tina is very flexible & extendable, so any Tina site may have a unique experience. As an introduction, we'll cover the out-of-the-box experience that most of our starters implement.
Entering the CMS
When tina is initialized it creates a static build of your site, and a /admin route that allows you to edit your site's content. The static build is located at <PublicFolder>/admin/index.html.
When this page is visited in the browser, the Tina CMS is loaded and the user is prompted to log in.

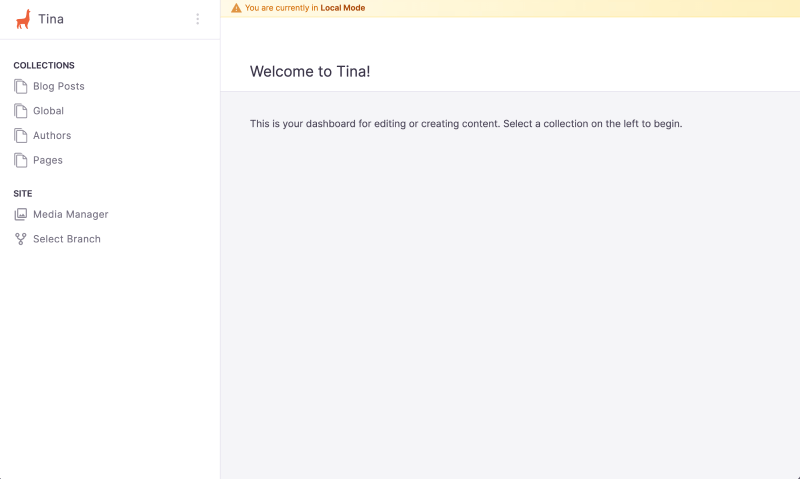
After successfully logging in, the user will arrive at the CMS.
Using the CMS

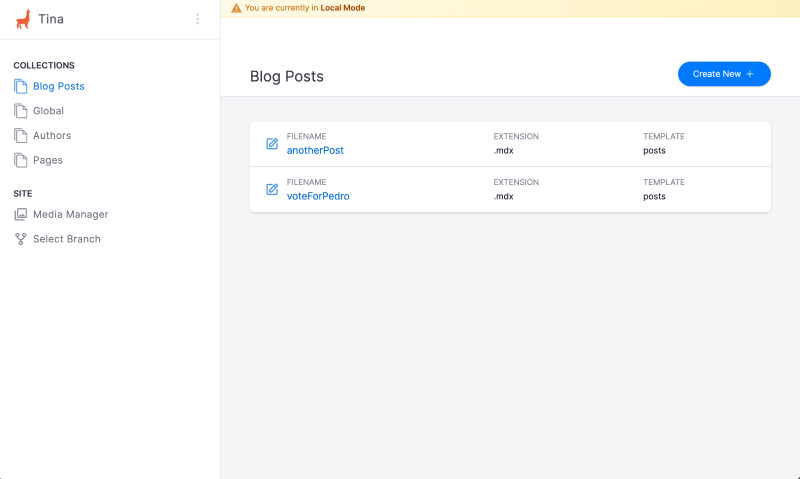
Depending on how Tina is configured, one or more Collections will appear in the Global Navigation. Clicking on a Collection will take the user to a Document List for that Collection.

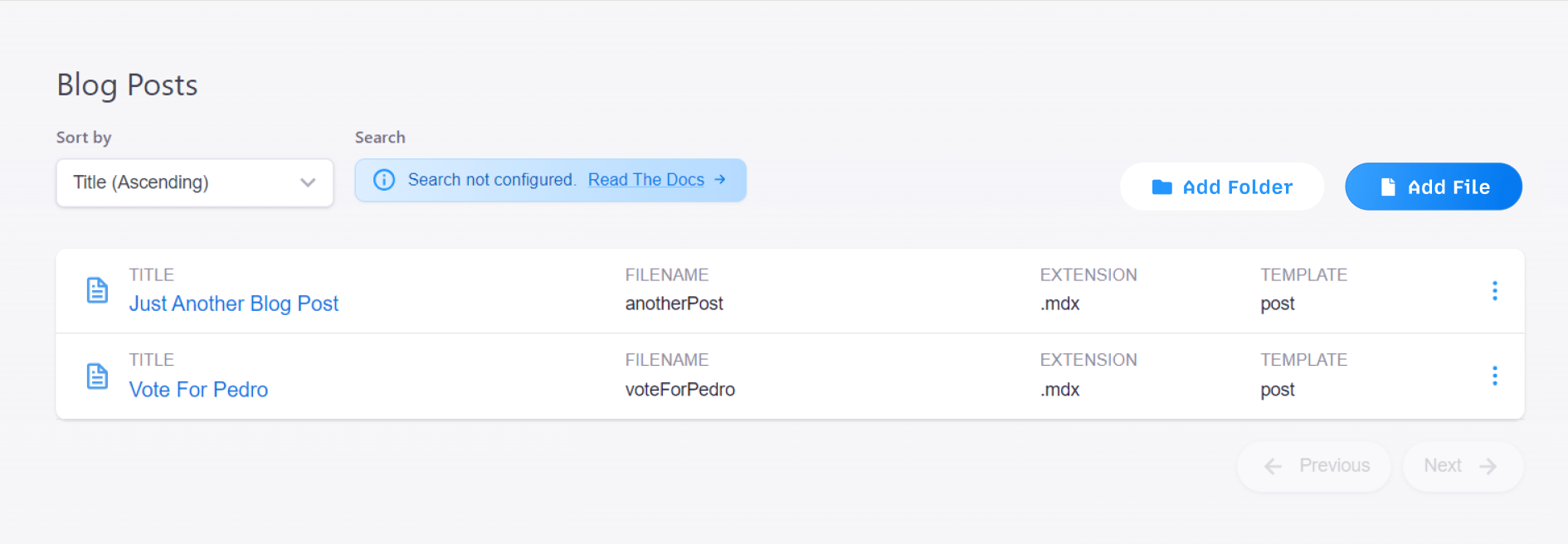
The table here lists all documents for the chosen Collection. This page also allows the user to create a new document or a new folder see below.
 \
\
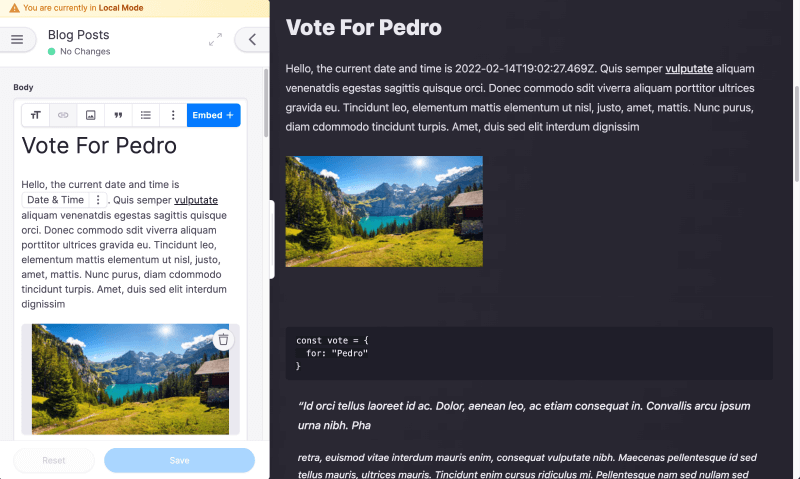
If contextual-editing has been configured, clicking on a document will navigate the user to that document's preview with the Sidebar open and ready for editing.

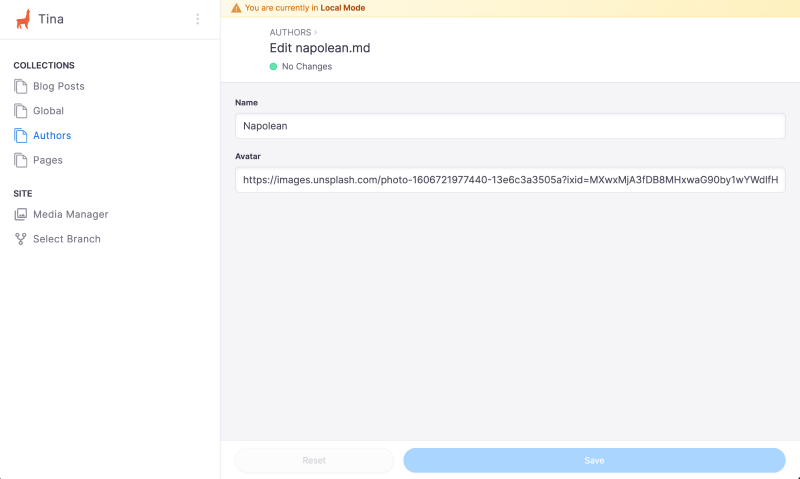
However, if contextual-editing is not configured or simply not available for a particular Collection, clicking on a document will present the user with the basic editor.

Note: You can learn more about how to set up contextual-editing for your users here.
Once saved, the changes to the document will be stored against the files.
What's Next?
There's plenty to do to customize your editing experience. We suggest:
- Checking out our concept docs, to learn how Tina powers the starters under the hood
- Learn how Tina can be extended to create new field components
- Make your site editable with Tina on production
Last Edited: January 9, 2022
Comparisons
© TinaCMS 2019–2024