Astro + Tina Setup Guide
Introduction
TinaCMS can be added to your Astro site locally. In this doc, we'll guide through the local setup, as well as editing on your production site.
Getting Started
From within your site's directory, run:
npx @tinacms/cli@latest init
This will ask you a few setup questions.
When prompted for the "public assets directory", enter: public.
Model your content
To edit your site's content in Tina, you can model your content in the tina/config.ts file.
Learn more about content modelling here
Starting TinaCMS
You can start TinaCMS with:
npx tinacms dev -c "astro dev --port 8080"
astro dev --port 8080can be replaced with your site's custom dev command.With TinaCMS running, navigate to http://localhost:8080/admin/index.html
^ The above default port may differ depending on your framework.
Hint: If you are getting error when running this command please see the Common Errors page.
At this point, you should be able to see the Tina admin, select a post, save changes, and see the changes persisted to your local markdown files.

Setting up Visual Editing (Optional)
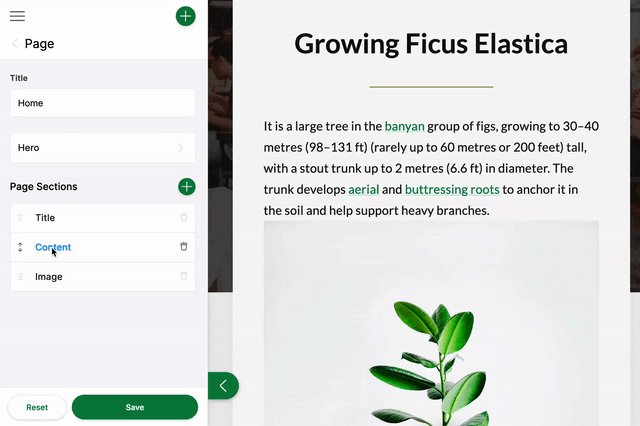
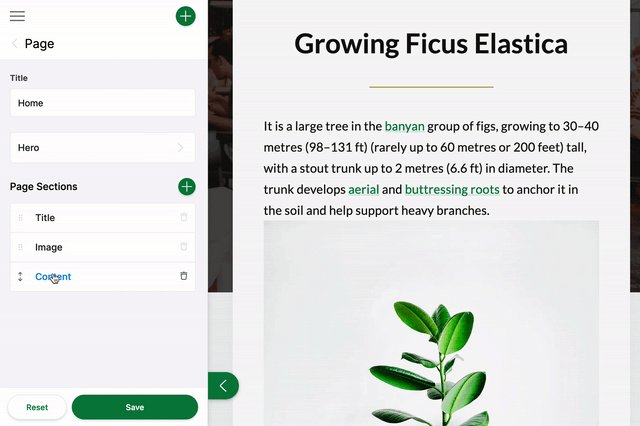
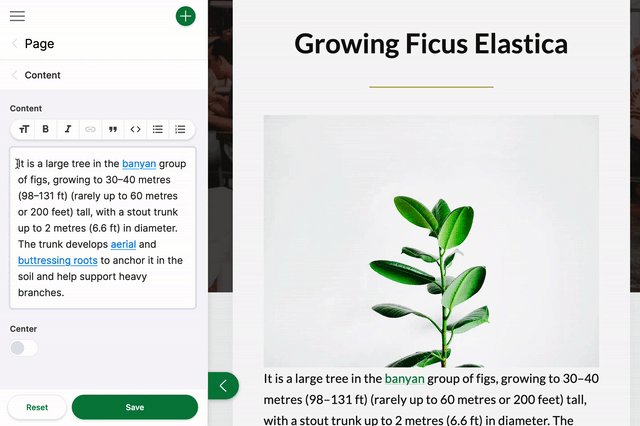
If you want to power your pages with TinaCMS's API, you'll be able to leverage TinaCMS's visual editing features.

Read more about data fetching and visual editing.
Note: Visual Editing with Astro is considered experimental. See Discussion
Next Steps
Comparisons
© TinaCMS 2019–2024